Creating visually appealing and user-friendly dashboards is critical for customer-facing applications. ApexCharts is a powerful JavaScript charting library for building responsive, interactive data visualizations.
But even with a highly regarded tool like ApexCharts, you’ll still need to take those components and turn them into interactive dashboards, integrating advanced features and quickly creating engaging experiences for your customers.
In this article, we’ll explore:
- What ApexCharts is and what it offers
- How to use ApexCharts effectively
- How to pair ApexCharts and Embeddable to easily create beautiful dashboards and add advanced features.
Build customer-facing dashboards with ApexCharts and Embeddable
Get access
What is ApexCharts?
ApexCharts is an open-source JavaScript charting library licensed under the MIT License, allowing free use for both personal and commercial projects.
Known for its versatility and ease of use, ApexCharts offers a wide range of charts, including heatmaps, treemaps, candlesticks, and radial bar charts. This makes it ideal for both standard and more specialized use cases, like financial data visualization.

Source
ApexCharts—Key features
ApexCharts includes robust features that enhance both user and developer experience. These include:
- Responsive design: Charts adapt to any screen size seamlessly. No matter the screen size, be it a small smartphone or a large wide-screen display, dashboards maintain their clear and readable layout and chart proportions.
- Interactive elements: Includes zooming, panning, scrolling, and tooltips. Zooming allows users to focus on specific data ranges while panning and scrolling help explore large datasets without overwhelming the screen. Tooltips dynamically display data values on hover, offering users additional insights without cluttering the chart.
- Dynamic data loading: Supports real-time updates. Whether pulling data from APIs, databases, or user interactions, ApexCharts can smoothly update visualizations. This feature is particularly valuable for applications like stock tracking, IoT dashboards, or live analytics systems that require up-to-the-second data accuracy.
- Annotations: Highlight specific data points or ranges. This feature helps you bring clarity and storytelling within visualizations, ensuring critical information stands out for users.
- Smooth animations: Offer a polished, modern look, adding a layer of interactivity as charts load or change dynamically.
- Styling options: Customize charts using gradients, images, patterns, and drop shadows.
- Theme palettes: Easy to style charts with pre-defined or custom palettes.
ApexCharts—Chart types
ApexCharts offers a comprehensive variety of visualizations to meet diverse use cases:
- Column and bar charts: Great for comparing categories or groups of data side by side, such as sales across regions, products, or time periods.
- Line and area charts: Ideal for time-series data, showing trends or changes over time, such as stock prices or website traffic.
- Pie and donut charts: These are used to represent parts of a whole, making them perfect for displaying proportions or percentages.
- Heatmaps: Use a color gradient to highlight data intensity or values across a two-dimensional grid, making them ideal for spotting trends, patterns, or anomalies in large datasets.
- Treemaps: Display hierarchical data effectively.
- Radar charts: Display multi-dimensional data on a circular grid, making them suitable for comparing multiple variables across different categories.
- RadialBar (circular gauge) charts: Circular progress indicators that visually represent percentages, making them ideal for tracking progress against goals or displaying KPIs.
- Range area and timeline (range bar) charts: Represent intervals or ranges over a timeline, making them ideal for showcasing minimum and maximum values, such as temperature fluctuations or financial price ranges.
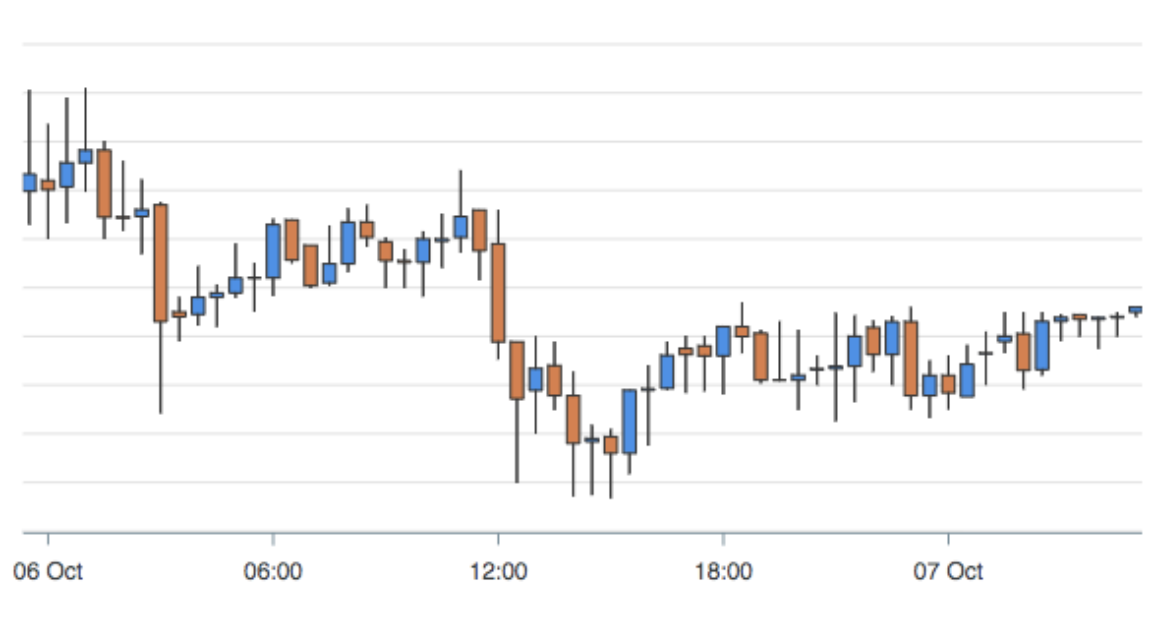
- Candlestick charts: Essential for financial data analysis, as they visually display price movements over time, including opening, closing, high, and low values.
- BoxPlot: Used to display the distribution of data, including medians, quartiles, and outliers. They are useful in statistical analysis to identify data spread and anomalies.
- Polar area charts: Display cyclic or periodic data using radial segments, where the size of each segment represents a value. They’re excellent for showcasing seasonality, periodic trends, or any data where circular representation enhances understanding.

Source
ApexCharts reviews
ApexCharts offers a lot of features that make creating charts quick and easy. There aren’t many ApexCharts reviews online at the moment. For instance, the review platform G2 only has two, but they are helpful as they demonstrate both clear benefits and limitations.
On the positive side, users like how easy it is to use the charting library, its documentation, and the examples. On the negative side, they state that it’s difficult to export charts created with ApexCharts, so integration with your app isn’t always easy.
For example, one user says, “ApexCharts are easy to use in React. They have an easy integration Node Package in React that gives us more power to use charts in our reporting and dashboards.”
Another user on the same platform explains, “The most helpful thing about ApexCharts is [the] documentation and live examples. They show how you can integrate it into your software simply and better. ApexCharts also easily integrates with any programming languages like (Javascript).”
Meanwhile, one review highlights an exporting limitation, “From ApexCharts, we can't export our charts and graphs in different image formats; that’s a much more tricky and time-consuming process, we can convert it into base64, but it makes a big file.”
These reviews highlight key challenges, such as complex customization, scalability with large datasets, and lack of advanced analytics features. Creating a chart is only part of the process. But to have a fully functional dashboard, you need to combine multiple charts and data sources, add interactivity, filters, controls, and exporting options, and synchronize everything.
While ApexCharts offers a lot of features, these advanced steps still require a lot of work that’s not always straightforward, and certainly not easy for everyone.
This is where embedded analytics solutions like Embeddable can make a significant difference, as they remove the need for manual coding, helping add those extra features that your project needs.
Should you use ApexCharts?
ApexCharts is a strong choice for developers seeking an open-source, versatile charting solution. Key advantages include:
- Free and open source: Licensed under MIT.
- Extensive range of charts: Covers most visualization needs.
- Modern integration: Compatible with React, Angular, and Vue.js.
- Trusted by leading companies: Used by businesses across industries with examples including Okay, Thermal, and ecomblue.
- Customizability: Provides significant control over chart appearance and behavior.
ApexCharts also offers embeddable analytics that help integrate interactive charts and visualizations into your applications. This is great for anyone who wants to add basic interactivity like zooming, panning, and tooltips to their dashboards.
In comparison, Chart.js is great for basic charts like bar, line, pie, or radar, but it has fewer options for advanced charts like treemaps or financial charts. Plus, you’ll need to use plugins to achieve some features that are natively present in ApexCharts. You can find out more about your options in our Guide on the Top Charting Libraries.
If you encounter challenges when building advanced functionalities like drill-downs, exporting options, or self-service features, you can use Embeddable’s headless embedded analytics platform to address these limitations. We explain how to do this below.
How to use ApexCharts
You decided ApexCharts is the right choice for you and now you want to start using it. Luckily, this process is straightforward and requires only a few easy steps.
1. Install ApexCharts
Use npm to install ApexCharts:
npm install apexcharts --save
After that, to import it into your project, you’ll need another quick line of code:
import ApexCharts from 'apexcharts'
2. Create basic components
Once you loaded all your files and imported ApexCharts, it’s time to start creating the first chart. Here’s a sample code for a chart with minimal configurations, which comes from the ApexCharts website, here:
var options = {
chart: {
type: 'line'
},
series: [{
name: 'sales',
data: [30,40,35,50,49,60,70,91,125]
}],
xaxis: {
categories: [1991,1992,1993,1994,1995,1996,1997, 1998,1999]
}
}
var chart = new ApexCharts(document.querySelector("#chart"), options);
chart.render();
3. Modify and style charts
The next step after creating your chart is to style it. ApexCharts offers a range of options for customizing chart styles, such as adjusting chart colors, adding gradients, patterns, and background images, or fine-tuning text, labels, and legends for better readability.
4. Connect data
Before hooking up your charts to your database and writing a lot of SQL, we’d recommend writing some dummy data to enable you to visualize the chart working with some data first.
Once you’re happy with how the chart looks, you’ll want to inject the real data.
Whether you’re pulling data from APIs, databases, or another source, you’ll want to make sure the data is reliable and consistent and performant.
5. Next steps
Creating and customizing your chart is only the first part of your project—static frontend charts alone do not make a dashboard.
Depending on your project, the next steps may include creating interactions between charts and filters, query performance optimization, setting up caching, and adding user-friendly export options to give your users more power. There’s potentially a lot of work to do there, which is where Embeddbale may be able to help you.
Benefits of headless embedded analytics
ApexCharts is a powerful charting library that offers many customization options, but sometimes, you’ll need a faster way to turn those static frontend charts into interactive dashboards and reports.
For instance, advanced options like exporting or self-serve functionality will require you to write a lot of manual code. Loading speeds don’t always meet expectations, and, as the ApexCharts reviews explained, integrating your visualization into your app can be a challenge.
With Embeddable’s headless embedded analytics solution, you can make all the customizations you need, ensure performant data loading, make changes, and add complex features with minimal to no code writing. Here are some of its main benefits.
Build analytics without managing complex back-end processes
Headless embedded analytics eliminates the need to:
- Rely on your engineering for every little change your customers ask for
- Write complex SQL queries for every chart (and maintain them!)
- Set up and maintain caching
- Configure interactions and data workflows
- Develop exporting, self-service, and report scheduling features
This gives you more time to focus on your app’s other features while still creating perfect dashboards.
Retain full control over front-end UX/UI
With Embeddable, you can use ApexCharts or any other React charting library (including the broad default library) which means you have full control to create any experience you like for your customers. When you have access to the code, charts maintain a fully native look and feel while being infinitely extensible. This ensures a seamless user experience without compromising customization.
Save engineering time and optimize performance
Embeddable helps teams deliver fast-loading, scalable dashboards with minimal effort, allowing developers to focus on personalizing features for end users.
How to use ApexCharts with Embeddable in 4 steps
Embeddable enables you to deliver beautiful, interactive dashboards to your customers with minimal engineering effort, and using it alongside ApexCharts is easy.
Below is a step-by-step overview of how you can use the two together.
1. Import the charting library
Follow the earlier steps to install and integrate ApexCharts into your project, and import the charts you want to use in your application.
2. Modify and style your components
Customize your charts using ApexCharts’ extensive styling options, including gradients, themes, and interactivity features. You can fine-tune chart appearance and behaviors to align with your application's branding while ensuring smooth user interactions.
3. Push to Embeddable with the SDK
Once your charts are set up and styled, use the Embeddable SDK to push your components into the platform using the Embeddable SDK.
4. Configure Dashboards and Embed with a Web Component
Use Embeddable’s no-code builder to configure your dashboards, set up interactions between charts, and enable advanced features like drilldowns, exporting, and report scheduling. Once configured, embed the dashboard into your application with Embeddable’s lightweight web component.
The result is a fully functional, interactive dashboard that integrates seamlessly into your application, providing end-users with a native look and feel and fast loading times.
Transform Your Dashboards with ApexCharts and Embeddable
ApexCharts is an open source, versatile charting library for building customer-facing dashboards. Its extensive range of charts, responsive design, and modern framework compatibility make it a good choice for developers looking for a free, but functional option.
However, ApexCharts are just charts, and you’ll need to build the backend and any extra features your customers request on top of that—pairing ApexCharts with Embeddable offers a complete solution.
By combining these two solutions, you’ll save time, enhance performance, and deliver a seamless, native user experience.
Build dashboards with ApexCharts and Embeddable
Get access
Frequently asked questions about ApexCharts
What types of data visualizations can I create with ApexCharts?
ApexCharts offers a wide variety of chart types, including bar, line, pie, heatmaps, candlestick, and more, making it ideal for diverse use cases. For advanced features like drilldowns and exporting, consider pairing it with a headless embedded analytics tool like Embeddable.
Does ApexCharts support interactive features like tooltips and zooming?
Yes, ApexCharts offers interactive features such as tooltips, zooming, panning, and scrolling to enhance user engagement.
Can I customize ApexCharts to match my application's design?
ApexCharts provides styling options, including gradients, patterns, drop shadows, and themes. If you need something even more customizable, you could consider using D3 which gives you control at a deeper level.




.jpg)



