If you want to deliver meaningful insights to your customers, you need a compelling, user-friendly dashboard. One of the most popular charting libraries available today for developers is Chart.js, a simple yet flexible tool that makes it easy to create interactive data visualizations.
However, as you begin to scale and require more advanced features, like drilldowns, export options, and self-service analytics, working with Chart.js can become a bit of a headache. Sometimes, you need the flexibility of Chart.js without so much heavy lifting.
In this article, we’ll explore how to use Chart.js to build powerful dashboards, walk you through its features, and introduce you to how to use Embeddable alongside the charting library to save time and effort while having a fully extensible analytics platform.
Build pixel perfect dashboards faster with Chart.js and Embeddable. Learn more.
What is Chart.js?
Chart.js is an open-source charting library designed to help developers create visually appealing, customizable charts with minimal effort. It's one of the most popular libraries for building visualizations, especially when you need a lightweight solution.
Unlike some other charting libraries, Chart.js requires very little configuration, making it an ideal choice for developers who need to quickly add charts to an application.
Some key features of Chart.js include:
- Open-source and free. You don’t have to worry about licensing fees.
- Supports a wide variety of chart types. From bar and line charts to radar and scatter plots, you can build any charts you need.
- Responsive and customizable. Charts automatically resize to fit any screen, and you can easily adjust colors, styles, and animations.
- Minimal setup. You can get a basic chart up and running in a matter of minutes.
- Cross-browser compatibility. Works across all major browsers and devices.
Whether you're looking to display sales data, user metrics, or product performance, Chart.js provides an intuitive way to transform raw data into meaningful visuals.
What charts can you build?
Chart.js supports a wide variety of chart types, which can accommodate nearly any type of data visualization. Below are the core types of charts you can build with it, along with their use cases.
- Bar charts. Chart.js allows you to customize each bar’s color, width, and spacing, and it even includes stacked bar options for comparing cumulative data. For example, if you want to compare sales performance by month or by region, a bar chart provides a clear visual distinction between categories.
- Line charts. Chart.js offers customizable line tension for smooth curves and automatic scaling. You also have the option to shade the area under the line for visual emphasis and to highlight data points with tooltips for additional clarity. Line charts are ideal for showing trends, such as tracking stock prices, website traffic, or sales.
- Pie charts. These are great for displaying parts of a whole, such as breaking down how a total sales number is distributed across different products. Chart.js simplifies pie chart creation by automatically calculating segment sizes based on provided values.
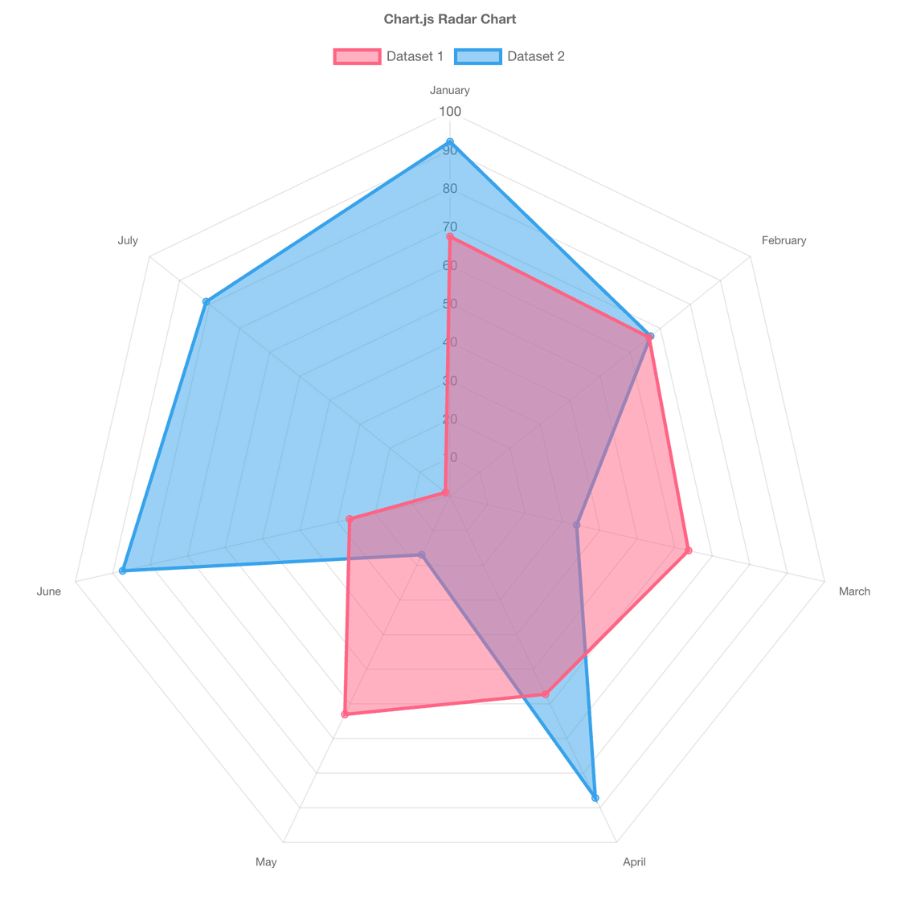
- Radar charts. You can use radar charts to compare multiple variables against one central point, making them perfect for performance comparisons in areas like employee evaluations or product feature scoring. Below, you can see a radar chart created using Chart.js depicting two datasets, the first containing 6 months of the year, while the second data sets contains numbers from 0 to 100.

- Polar area charts. Similar to pie charts, but with segments of different radii, polar area charts can show how data compare in terms of magnitude. Below is a sample polar chart built with Chart.js

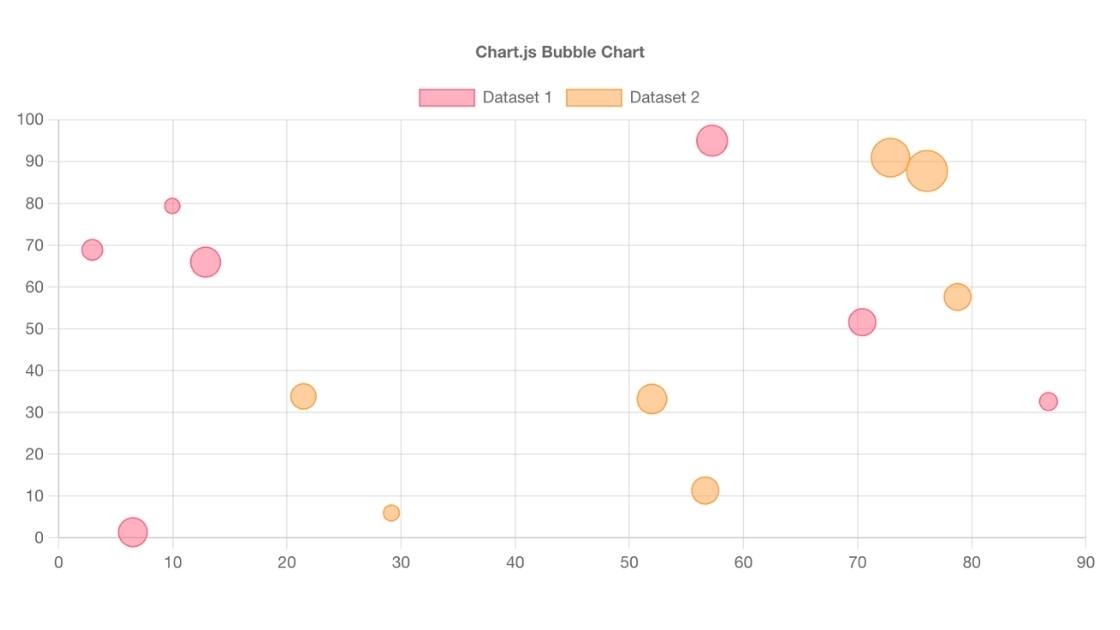
- Bubble and scatter plots. These charts show the relationships between variables. Scatter plots are often used for data with two continuous variables, while bubble charts add a third variable as the size of each bubble. Below is a sample bubble chart showing the relationship between two sets of data.

- Mixed charts. If you need a chart with both bars and lines, Chart.js allows you to mix different chart types to display more complex data sets.
What frontend frameworks can you use with Chart.js?
Chart.js is highly flexible and works with multiple frontend frameworks, making it easy to integrate into nearly any type of web application. You don’t have to stick to a specific stack, which gives developers a lot of freedom to choose the right tools for their projects.Here’s a breakdown of some popular frontend frameworks you can use with Chart.js:
- React.js. This is one of the most popular front-end frameworks, and Chart.js works perfectly with it. Libraries like react-chartjs-2 make it simple to integrate Chart.js into your React components.
- Vue.js. Vue is another popular frontend framework, and Chart.js works seamlessly with it. Similar to React, Vue offers wrappers like vue-chartjs for easy integration.
- Angular. With its strong structure and robust components, Angular can also use Chart.js and libraries like ng2-charts will make the integration smoother.
- Svelte. Svelte’s approach to minimal and fast components pairs well with Chart.js for those looking for lightweight solutions.
- Vanilla JavaScript. Even if you're not using a front-end framework, Chart.js works natively with vanilla JavaScript, making it accessible for projects that don’t require heavy frameworks.
What do users say about Chart.js?
Overall, the developer community has a favorable opinion of Chart.js with many considering it one of the best Javascript charting libraries. It’s often praised for its simplicity, ease of use, and extensive documentation.
One user on the G2 platform said “The simple API of Chart.js makes it easy to get started rapidly creating charts. Because Chart.js generates responsive charts, they adjust to various screen sizes and devices.” Another user shares on the same platform that “Chart.js is free, also has the most useful type of charts, powerful performance, and is easy to use.”
However, as is the case with most tools, there are some trade-offs depending on your specific needs. Some developers complain the features are sometimes too simple. For instance, one person said, “Chart.js primarily focuses on 2D chart types and does not have built-in support for creating 3D charts or geospatial visualizations.”
Other users echo this sentiment, feeling the library lacks advanced customization options, so you have to build a lot of features from scratch.
If you need more complex charts, a library like Highcharts may be more appropriate as it offers advanced features and additional tools for large datasets or interactivity. MUI X, on the other hand, is also great for simple charts, like Chart.js, but will give you a look aligned with Material Design principles.
How to use Chart.js
Let’s now get into the practical steps for setting up and using Chart.js in a project. Whether you're building a new dashboard from scratch or integrating charts into an existing app, the process is straightforward.
Install Chart.js
First, you'll need to install Chart.js in your project. You can use npm to do that
Alternatively, you can add Chart.js directly via a CDN in your HTML:
Import Chart.js into your code
Once you’ve installed Chart.js, import it into your JavaScript file or React component. If you're using React, it should look something like this:
This import line ensures that all the chart types and features are registered and ready to use.
Create a chart
Now, let’s create a basic bar chart. First, add a <canvas> element to your HTML or JSX where the chart will be rendered:
Next, use JavaScript to create the chart:
You can modify the chart configuration to suit your data and design needs, including changing colors, labels, and even animations.
Customize your chart
Chart.js allows you to customize your charts so you can tweak everything from the axes to the tooltips. Here’s an example of how you can customize tooltips and animations:
Tooltips Option: In Chart.js 3+, tooltips has been renamed to plugins.tooltip, so for recent versions, it would be:
Next steps
After you’ve got your basic chart up and running, the real work begins. Here are a few things you might need to handle if you're building a fully-custom analytics dashboard:
- Writing SQL queries—pull data from a database in real time.
- Connecting to a database—set up data pipelines to ensure your charts are always displaying up-to-date information.
- Setting up caching—ensure fast load times even when handling large datasets.
- Configuring chart interactions—create click events, hover effects, and drilldowns to let users interact with the data.
- Adding exporting options—build features to export charts as images, PDFs, or data files.
- Enabling user self-service—allow users to customize their dashboards and set up scheduled reports.
To be honest, these features require a significant amount of custom code, which can take weeks or months to develop and maintain. You’ll need to have a solid development team ready, and you might want to use other tools alongside Chart.js.
Save more time with Headless Embedded Analytics from Embeddable
While Chart.js is fantastic for charting, when you add advanced features like data interactions, exporting, and user self-service, the complexity ramps up quickly. Building and maintaining these features can be a big drain on engineering resources, not to mention time-consuming.
What if you could have all those features, but without the hassle of building them from scratch? That’s where Embeddable comes in.
Embeddable is the only headless embedded analytics tool that lets you integrate any charting library, like Chart.js, into your project while adding advanced functionality that would otherwise take months to build.
Key benefits of headless embedded analytics:
- Saves engineering time. With headless embedded analytics, you save weeks of development time, as you don’t have to build exporting, drilldowns, and self-service features from scratch.
- Full control over front-end UX/UI. You still keep total control over the look and feel of your dashboards.
- Fully-native look & feel. Your charts will blend seamlessly into your existing application.
- Easily maintainable and scalable. Embeddable handles backend infrastructure, meaning you won’t have to worry about scaling or maintaining the more complex features of your analytics platform.
- Charts load natively. Because Embeddable integrates directly into your app, charts load faster and have better performance.
Pro Tip: Embeddable also provides its own charting library, built on top of Chart.js, that’s already wrapped to work seamlessly with the Embeddable platform with minimal effort. It’s open source and available on GitHub.
How to use Chart JS with Embeddable
If you’re already using Chart.js or another charting library in your application, integrating it with Embeddable is easy. Here’s how you can set it up:
1. Define your charts in ChartJS
Use the steps above in this article to import chart.js, configure charts and customize their look and feel.
2. Map your components to Embeddable
There’s a small amount of work needed to map the chart inputs (x-axis, y-axis, title, description etc.) to Embeddable’s syntax. That way, your team can populate these props easily with data and customisations in the no-code builder. It’s quite a simple process, you’ll need to use the defineComponent function. Check out Embeddable’s docs for more detail.
3. Push your charts to Embeddable
Once your charts are set up, you can wrap them with Embeddable’s SDK and push them to the no-code builder. Once pushed, they’ll arrive neatly packaged as reusable charting components from which to build endless variations of dashboards within a point-and-click interface.
4. Configure dashboards
Embeddable allows you to configure your dashboards, set up interactions between charts, and control how data is displayed in real time. You can create as many dashboards as you want, easily toggle on features like exporting, and give your end users the ability to build their own views from within your application.
5. Embed with a web component
Finally, you can embed the entire dashboard directly into your app using a simple web component provided by Embeddable. Follow the steps in the docs to embed using a few lines of code. The result? A completely-native feeling experience for the end user with charts that load natively in your DOM (no iframes!)
Embeddable and Chart.js in a nutshell
Using Chart.js helps to dramatically reduce the time spent on defining custom-styled, reusable frontend charting components. But there’s a lot more to do before you have a beautiful, interactive dashboard that delivers value to your users.
Embeddable can help to get you there much faster, by enabling you to build, modify and publish new dashboards using the charts you’ve defined. It also comes with a built-in data service that handles row-level-security, caching, and pre-aggregations so you can also be sure the dashboards will load seamlessly in under a second for your end users.
Chart.js: Is it right for you?
Chart.js is a powerful, flexible, and easy-to-use charting library, especially suited for developers looking to quickly create data visualizations. Its minimal setup, intuitive API, and wide variety of chart types make it an excellent choice for small to medium-scale projects.
Chart.js is easy to use and has a small file size compared to other libraries, which is perfect for web apps or dashboards where performance and load times are key. You can have a functional, fast-loading chart with just a few lines of code.
Its charts are also responsive, meaning they adjust to different screen sizes, which is a crucial feature for web applications that must work across multiple devices. Plus, there’s a large community of developers that helps fix bugs quickly and offers a wide range of examples and tutorials.
Despite all the pros, sometimes Chart.js may not be the best choice. For instance, the library has limited advanced features, so it doesn’t natively support things like drilldowns or exporting to various file types like csv’s or png/jpeg. If you need these features, you either have to build them yourself or leverage a tool like Embeddable.
Chart.js handles small to medium datasets efficiently, but it can struggle with performance when dealing with large datasets. In this case, a library like D3.js may be a better option. D3.js does have a steeper learning curve, but it offers complete control over the chart and DOM elements.
For more advanced features like exporting, annotations, and chart interactivity, you might consider Highcharts. It has a more comprehensive set of advanced features but it comes with a cost. Unlike Chart.js, Highcharts isn’t free.
So, is Chart.js right for you? The answer depends on your project and its complexity. If you’re working with a small to medium dashboard and need a simple chart, then yes, this library is a great choice. Otherwise, you’ll need to select something with more complex features.
Also, if you need to keep your application’s bundle size small, you may run into performance issues with Chart.js. If so, consider libraries better suited to large datasets (like Highcharts or D3.js), or use Embeddable with Chart.js to render the charts for you.
Build pixel perfect dashboards faster with Chart.js and Embeddable. Learn more.
Frequently asked questions about Chart.js
Is Chart.js easy to use?
Yes, Chart.js is straightforward to use, even for beginners. With just a few lines of code, you can have a fully functional chart on your website or app. Plus, its extensive documentation makes it easy to dive into customization.
What’s better than Chart.js?
Chart.js is great for most use cases, but if you need more powerful or complex data visualizations, you might consider D3.js, a more flexible, but complex library. However, D3.js has a much steeper learning curve and requires more custom coding.
If you need advanced analytics features without custom code, pairing Chart.js with a tool like Embeddable is a fantastic solution. Embeddable streamlines analytics development by allowing you to define your own reusable charting components and embed dashboards directly into your application via a web component.
Can I use Chart.js with React?
Yes, Chart.js works seamlessly with React. There are React-specific libraries, like react-chartjs-2, that simplify the integration process. They provide React-friendly wrappers around Chart.js, allowing you to include charts as components in your React app.




.jpg)



